box86(64) или есть ли жизнь на ARM-e?

Запуск программ, собранных для архитектуры x86, на Linux-системах с ARM-процессорами
( читать дальше... )

Запуск программ, собранных для архитектуры x86, на Linux-системах с ARM-процессорами
( читать дальше... )
В связи с выходом Firefox 92 с поддержкой WebGL, решил его попробовать. Первое на что обратил внимание - рваная прокрутка мышкой. Пришлось искать лекарство, нашёл здесь. Прокрутка действительно стала приятной. Непонятно только, как это сделать одним махом, используя prefsCleaner:
/// user.js tweaked preferences for Firefox by AveYo
/// place in your profile root directory (see about:profiles) & run prefsCleaner from github /arkenfox/user.js
//// NATURAL SMOOTH SCROLLING preset info [default]
user_pref("mousewheel.acceleration.factor", 5); // NSS 5 ACCEL MAX SPEED 1-20 [10]
user_pref("mousewheel.acceleration.start", 4); // NSS 4 accel after x ticks [-1]
user_pref("mousewheel.default.delta_multiplier_x", 100); // NSS 100 reset previous [100]
user_pref("mousewheel.default.delta_multiplier_y", 100); // NSS 100 reset previous [100]
user_pref("mousewheel.default.delta_multiplier_z", 100); // NSS 100 reset previous [100]
user_pref("mousewheel.system_scroll_override_on_root_content.enabled", false); // NSS false ignoring sys accel [true]
user_pref("mousewheel.transaction.timeout", 1500); // NSS 1500 reset previous [1500]
user_pref("mousewheel.min_line_scroll_amount", 0); // NSS 0 lines vary with accel [5]
user_pref("toolkit.scrollbox.horizontalScrollDistance", 3); // NSS 3 keyboard matches mwheel [5]
user_pref("toolkit.scrollbox.verticalScrollDistance", 3); // NSS 3 keyboard matches mwheel [3]
user_pref("layers.async-pan-zoom.enabled", true); // NSS true smoothness boost [true]
user_pref("apz.force_disable_desktop_zooming_scrollbars", true); // NSS true keyboard fix I [false]
user_pref("apz.paint_skipping.enabled", false); // NSS false keyboard fix II v85 [true]
user_pref("dom.event.wheel-deltaMode-lines.always-disabled", true); // NSS true report wheel in pixels [false]
user_pref("layout.css.scroll-behavior.spring-constant", "300.0"); // NSS "300" css mimics gecko scroll [250]
user_pref("general.smoothScroll.mouseWheel.migrationPercent", 100); // NSS 100 lame pref wreks settings [100]
user_pref("general.smoothScroll.msdPhysics.enabled", false); // NSS false no stutering fling [false]
user_pref("general.smoothScroll.currentVelocityWeighting", "0.0"); // NSS "0.0" reduce stutter [0.25]
user_pref("general.smoothScroll.durationToIntervalRatio", 400); // NSS 400 reduce stutter [200]
user_pref("general.smoothScroll.stopDecelerationWeighting", "0.0"); // NSS "0.0" reduce stutter [0.4]
user_pref("general.smoothScroll.lines.durationMaxMS", 300); // NSS 300 arrows smoothing [150]
user_pref("general.smoothScroll.lines.durationMinMS", 300); // NSS 300 arrows smoothing [150]
user_pref("general.smoothScroll.mouseWheel.durationMaxMS", 300); // NSS 300 mwheel smoothing [200]
user_pref("general.smoothScroll.mouseWheel.durationMinMS", 300); // NSS 300 mwheel smoothing [50]
user_pref("general.smoothScroll.other.durationMaxMS", 150); // NSS 150 home-end smoothing [150]
user_pref("general.smoothScroll.other.durationMinMS", 150); // NSS 150 home-end smoothing [150]
user_pref("general.smoothScroll.pages.durationMaxMS", 200); // NSS 200 pgup-pgdn smoothing [150]
user_pref("general.smoothScroll.pages.durationMinMS", 200); // NSS 200 pgup-pgdn smoothing [150]
user_pref("general.smoothScroll.pixels.durationMaxMS", 300); // NSS 300 pixel smoothing [150]
user_pref("general.smoothScroll.pixels.durationMinMS", 300); // NSS 300 pixel smoothing [150]
user_pref("general.smoothScroll.scrollbars.durationMaxMS", 500); // NSS 500 scrollbar smoothing [150]
user_pref("general.smoothScroll.scrollbars.durationMinMS", 500); // NSS 500 scrollbar smoothing [150]
По итогам Есть ли что-то типа Grafana только на порядки легче и проще?
Написал ещё тогда и забыл. Ну пусть новогодний подарочек будет.
Продолжаем делать правильный вебдваноль. Как обычно, всё очень маленькое (2.5kb) и шустрое, на plain JS без каких-либо «фреймворков» и прочего многотонного жирного говна. Легко влезает в эмбедщину всякую и т.п.
Итак…
gauge.js
'use strict'
function Gauges( class_name )
{
var _ = this;
_.urls = [];
var gauge = document.getElementsByClassName( class_name );
for( var j = gauge.length; j--; )
{
var e = gauge.item(j);
var g = JSON.parse( e.getAttribute( "data-conf" ) );
if( !g ) return;
g.id = e.id;
g.title = e.title;
e.removeAttribute( 'title' );
var c = g.size / 2;
var r = 0.8 * c;
var l = 2 * Math.PI * r;
for( var i = _.urls.length; i--; ) { if( _.urls[i].url == g.url ) break; }
if( i < 0 ) _.urls.push( { url: g.url, gauges: [ g ] } );
else _.urls[i].gauges.push( g );
e.innerHTML =
'<svg width="' + g.size + '" height="' + g.size + '">'
+ '<circle class="gauge-bg" id="' + g.id + '-bg" cx="' + c + '" cy="' + c + '" r="' + r + '" stroke-dasharray="' + ( 2 * l / 3 ) + " " + ( l / 3 ) + '" stroke-dashoffset="' + ( -5 * l / 12 ) + '"/>'
+ '<circle class="gauge-pnt" id="' + g.id + '-pnt" cx="' + c + '" cy="' + c + '" r="' + r + '" stroke="' + g.color + '" stroke-width="' + ( 0.1 * g.size ) + '" stroke-dasharray="0 1"/>'
+ '<text class="gauge-val" id="' + g.id + '-val" fill="' + g.color + '" x="' + c + '" y="' + ( 1.1 * c ) + '" font-size="' + ( 0.45 * r ) + '" text-anchor="middle"></text>'
+ '<text class="gauge-title" x="' + c + '" y="' + ( c + r ) + '">' + g.title + '</text>'
+ '</svg>';
}
_.urls.forEach( function( u )
{
_.update( u );
setInterval( function(){ _.update( u ) }, u.gauges[0].int );
} );
}
Gauges.prototype.set = function( id, min, max, val )
{
var e = document.getElementById( id + '-pnt' );
if( !e ) return;
var r = e.getAttribute( 'r' );
var l = 2 * Math.PI * r;
var v = val < min ? min : val > max ? max : val;
var dash = ( 2 / 3 ) * l * ( v - min ) / ( max - min );
e.setAttribute( 'stroke-dasharray', [ dash, l - dash ]);
e.setAttribute( 'stroke-dashoffset', (-5 / 12) * l );
document.getElementById( id + "-val" ).textContent = val;
}
Gauges.prototype.update = function( u )
{
var _ = this;
var req = new XMLHttpRequest();
req.onreadystatechange = function()
{
if( this.readyState != 4 ) return;
var obj = JSON.parse( this.responseText );
if( !obj ) return;
u.gauges.forEach( function( g )
{
var v = g.path.split('.').reduce( function( o, k ) { return o && o[k] }, obj );
_.set( g.id, g.min, g.max, v.toFixed( g.prec ) );
} );
};
req.open( "GET", u.url );
req.send();
}
gauge.css
@font-face {
font-family: "7SEG";
src: url("DSEG7Classic-BoldItalic.ttf") format("opentype");
}
.gauge-pnt {
fill: transparent;
}
.gauge-bg {
stroke: #808080;
stroke-width: 1px;
fill: transparent;
}
.gauge-val {
font-family: "7SEG", serif;
}
.gauge-title {
text-anchor: middle;
fill: #C0C0C0;
}
Шрифт DSEG7Classic-BoldItalic.ttf ради прикола, можно из дебиановского пакета fonts-dseg взять. Или в формате woff2, он размером поменьше будет.
Как использовать:
<HTML>
<HEAD>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" content="no-cache">
<META HTTP-EQUIV="Content-Type" content="text/html; charset=utf-8">
<LINK rel="stylesheet" type="text/css" href="gauge.css">
<SCRIPT src="gauge.js" type="text/javascript"></SCRIPT>
<SCRIPT>
var ups_gauges;
window.addEventListener( 'load', function() { ups_gauges = new Gauges( 'ups' ); }, false );
</SCRIPT>
<STYLE>
a.ups { outline: none; }
body { background-color: #000000; color: #c0c0c0; }
</STYLE>
<TITLE>Gauge</TITLE>
</HEAD>
<BODY>
<a href="ups/voltage.html" class="ups" title="UPS Vin, V" id="Vin" data-conf='{"url":"data/ups.json","path":"Vin","int":20000,"min":0,"max":300,"prec":0,"color":"#40C040","size":150}'></a>
<a href="ups/load.html" class="ups" title="UPS Load, %" id="Load" data-conf='{"url":"data/ups.json","path":"Load","int":20000,"min":0,"max":100,"prec":0,"color":"#C040C0","size":150}'></a>
<a href="ups/temp.html" class="ups" title="UPS T, °C" id="Temp" data-conf='{"url":"data/ups.json","path":"Temp","int":20000,"min":0,"max":100,"prec":1,"color":"#C0C0C0","size":150}'></a>
</BODY>
data/ups.json
{ "Vin": 193.2, "Load": 40, "Temp": 38.0 }
В аттрибут data-conf элемента который превращаем в индикатор пишем JSON где
url - URL источника данных для индикатора в формате JSON
path - "путь" в JSON до нужной величины, например "sensors.0.temp"
int - интервал обновления в миллисекундах
min - минимальное значение аналоговой шкалы индикатора
max - максимальное значение аналоговой шкалы индикатора
prec - число цифр после запятой для цифрового индикатора
color - цвет индикатора
size - размер индикатора
У элементов превращаемых в индикаторы должен быть установлен аттрибут id.
В аттрибуте title указывается подпись под индикатором.
Элементам индикаторов одной группы присваеваем один класс и его имя передаём в конструктор new Gauges('class_name') когда нужно создать и запустить индикаторы.
Если у нескольких индикаторов одного и того же класса URL источника данных одинаковый, то запрос к этому URL при периодическом обновлении будет только один, но при этом будут обновлены все индикаторы этого класса с этим URL.
Выглядит так: http://stanson.ch/gauges.png
Лицнзия WTFPL
Обращение г-на Ашманова:
Товарищи. Дамы и господа. Дорогие соотечественники. Как вы все знаете, сегодня Рунет гибнет особенно сильно. Гибнет он всегда и постоянно, но есть одно непреложное правило: прямо сейчас он гибнет совершенно неумолимо и навсегда.

14 октября 2021г. исполнилось ровно 10 лет, как создатели Jolla Ltd получили документы из Finnish Patent and Registration Office, и началась история Jolla.
На данный момент существует продукт Jolla под названием Sailfish OS вот уже 4-й версии и купленный российским бизнесом проект Аврора.
Проект основан на ядре Linux и интерфейсной библиотеке Qt. Сейчас возникла довольно интересная возможность объединить экосистемы Linux-десктопа и мобильного устройства на основе Sailfish OS за счёт AppSupport for Linux Platforms.
Jolla полна планов и сюрпризов. Удачи!
>>> Подробности
Добра.
Так как сейчас занимаюсь таким непотребством, интересно услышать соседей по палате. Будьте добры, напишите
Спохватилась сразу после того, как левая рука начала адски болеть, скручиваясь при попытке дотянуться до модификаторов. Было решено отказаться от Ctrl для нажимания большинства сочетаний клавиш, сместив всё вправо. Заодно пришла мысль попробовать альтернативы QWERTY.
Начну.

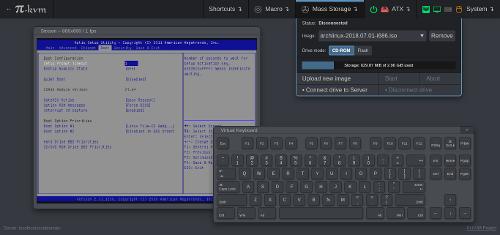
Состоялся первый публичный релиз проекта Pi-KVM: набора софта и инструкций, которые позволяют превратить Raspberry Pi в полностью функциональный IP-KVM. Это устройство подключается к HDMI/VGA и USB-порту сервера, чтобы управлять им удаленно, независимо от операционной системы. Можно включить, выключить или перезагрузить сервер, настроить BIOS и даже полностью переустановить ОС с загруженного образа: Pi-KVM умеет эмулировать виртуальный CD-ROM и флеш-накопитель.
Количество необходимых деталей, помимо самого Raspberry Pi, минимально, что позволяет собрать его буквально за полчаса, а общая стоимость окажется в районе $100 даже в самой дорогой конфигурации (в то время как многие проприетарные IP-KVM при меньшей функциональности будут стоить от $500 и выше).
Основные возможности:
Также готовится к релизу специальная плата расширения для Raspberry Pi 4, которая реализует все описанные функции, плюс множество других возможностей (подробности на GitHub). Открытие предзаказов ожидается в четвертом квартале 2020 года. Стоимость ожидается в районе $100 или меньше. Подписаться на новость о предзаказе можно тут.
Это реинкарнация проекта lorify - скрипт+расширение, реализующее функционал схожий с тем, что добавляет куклоскрипт для имиджборд.
Расширение умеет:
Доступны следующие варианты установки
WebExtension имеет некоторое преимущество перед юзерскриптом. В частности при переходе по ссылкам на другие темы форума, ищет уже открытую во вкладках, а так же умеет проверять уведомления в фоне.
>>> Страница проекта на GitHub
fictionup — конвертер из формата Markdown в формат FB2, который работает из командной строки. Он поддерживает ограниченный набор тэгов, описывающих метаинформацию, необходимую для создания корректных FB2-документов.
Программа основана на библиотеке Hoedown и поддерживает расширенный вариант разметки Markdown, включающий такие возможности, как таблицы и сноски.
Лицензия — GPL 3+.
Примеры исходного (Markdown) и конвертированного (FB2) документов.
>>> Сайт программы
Стало интересно, а есть ли хоть одна вещь в этом мире чтобы весь ЛОР в унисон сказал: «да, это нужно».
Все операционные системы, понятно дело, не нужны. Линукс, мак, венда, фряха, hurd, дистрибутивы, андроид, iOS — все это не нужно, по раздельности и скопом.
Всякие системы инициализации, гномы-кеды-авесомы, браузеры, проигрыватели, текстовые редакторы — все это тоже не нужно.
Языки программирования разные можно даже не упоминать, это просто музей ненужности.
Даже последний оплот всея линуксоидов — «ядреная консоль» CONFIG_VT, уже и та тоже не нужна, как, впрочем, и системд-консоль, которая ее заменяет.
Нвидия не нужна, радеон не нужен, интел не нужен, как и весь x86, что впрочем не отменяет того, что arm еще больше не нужен.
Да и вообще компы не нужны. И девушки не нужны. И дети не нужны. И вообще люди не нужны. Роботы, впрочем, еще более не нужны. Даже небо не нужно, даже аллах (да, кстати, религии тоже не нужны).
Так и что же остается?
Немного потыкал палочкой docker и запилил образ где все собрано и работает, так же там steam, wine-staging+nine. Cо стороны хоста нужно только ядро в котором работает ядерный модуль(не блоб), и иксы с рабочим DDX драйвером, ну и версии ядра и драйвера иксов конечно не должны быть совсем древние и иметь поддержку вашего железа. Падения скорости нет, вся разница будет только в ядре и в иксах, и какие опции им заданы.
Были протестированы openSUSE, Ubuntu, CentOS, везде все работало отлично.
Так что даже на CentOS можно иметь последнюю месу без особых проблем, или на любой другой системе не боясь поломать или загадить ее.
Чуть подробнее, с тестами и инструкциями можно почитать тут
Увидела свет первая версия простого легковесного блога, поддерживающая обмен сообщениями сервер-сервер и сервер-пользователь.
( читать дальше... )
>>> Подробности