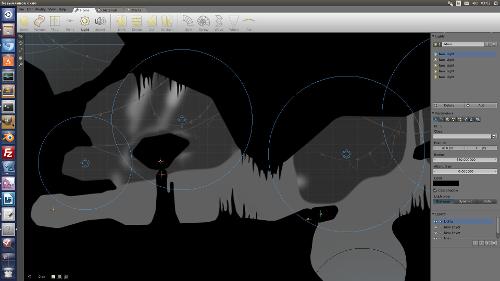
Пишу вот редактор уровней, Tiled мне оказалось мало, решил сделать что-то более сложное, чтобы можно было расставлять объекты как угодно, возможность создавать тайловые карты, менять топологию объектов (например чтобы сделать красивый блоб), назначать классы, менять ограничивающие полигоны, настраивать анимацию, ну и базовые деформации (хотя возможно их и не будет), так же хотелось сделать обрезание объектов, если слишком большой, чтобы не рисовать 2 разные текстуры, можно просто обрезать топологию.
Да дизайн похож на блендеровский, и не с проста, я ориентировался на бледеровский интерфейс, иконки тоже от туда взяты, со временем конечно придется их перерисовать. Так же позаимствовал панельку сверху тоже из идею нового UI для блендера. К сожалению толком своего ничего придумать не могу, а программа нужна, ну и интересно было ее поделать и реализовать интерфейс полностью на OpenGL.
Сейчас программа активно используется мною, для создани игры на Haxe, написал простой фреймворк для загрузки карт созданных в этом редакторе для него, в будущем будет еще и C++. Для меня программа оказалась очень даже полезной )
В будущем хочу сделать открытый доступ к программе, но не уверен что буду открывать исходники, т.к. скажу честно, боюсь критики )) И самое наверное элементарное здесь, что я не через makefile сделал, а через башскрипты, и один файл main.cpp инклудит все заголовочные файлы и исходный код! Я до этого много работал на дельфи, и пересел на C++ года 2 назад, и когда уже было очень многое написано, я только понял что я налажал, но уже поздно, а все переписывать не очень хочется.
Еще скриншоты:
http://habrastorage.org/files/7b3/c85/958/7b3c85958c004fafbd1200b9aab3abc7.png
http://habrastorage.org/files/f1b/c5e/62a/f1bc5e62a6ea4967abcb5940d0b9e6c5.png
http://habrastorage.org/files/1bf/504/3a4/1bf5043a42c444ba84f5b4c64614ba1f.png
А раньше он выглядел вот так:
http://habrastorage.org/files/667/d86/820/667d86820eb4476ab90bc2e3fd4895c2.png
Виде игры которую я делаю на Haxe, только приступил к работе:
http://www.youtube.com/watch?x-yt-ts=1421828030&x-yt-cl=84411374&v=CO...

←
1
2
→
Ответ на:
комментарий
от OpenMind



Ответ на:
комментарий
от andreyu


Ответ на:
комментарий
от xterro

Ответ на:
комментарий
от void_ptr

Ответ на:
Срочно в Git
от hohhalf


Ответ на:
комментарий
от umren

Ответ на:
комментарий
от Int64





Ответ на:
комментарий
от SergikXP

Ответ на:
комментарий
от jekader

Ответ на:
комментарий
от xterro

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от Int64
Ответ на:
комментарий
от Macil

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от umren



Ответ на:
комментарий
от Klymedy

Ответ на:
комментарий
от false13

Ответ на:
комментарий
от Klymedy

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от Klymedy

Ответ на:
комментарий
от Klymedy

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от Klymedy

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от andreyu

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от andreyu

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от Int64

Ответ на:
комментарий
от andreyu

Ответ на:
комментарий
от andreyu

Вы не можете добавлять комментарии в эту тему. Тема перемещена в архив.
Похожие темы
- Форум Редактор уровней для Heroes III (2001)
- Форум порекомендуйте редактор WAV уровня виндового стандартного (2001)
- Форум [sK1 project] Разработка векторного редактора. (2010)
- Форум Разработка StarE. Нужны тестеры редактора. (2014)
- Форум Опыт разработки на уровне ядра Linux. Что это? (2015)
- Форум Поддержите агитаторов разработки Unity3d редактора под Linux (2013)
- Форум Веб-разработка и редактор. Vim or Emacs? (2018)
- Новости Выпущен графический редактор PaintSupreme, возобновлена разработка MainActor (2011)
- Форум Брокер уровня (2013)
- Форум Уровни безопасности (2001)