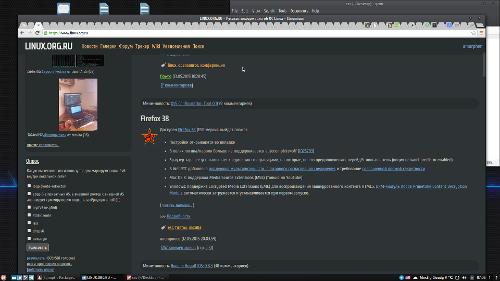
Решил приделать, когда в ширину вчера растянул.
Cinnamon, Vertex, иконки Ardis.
Собственно css:
div#hd
{
position: fixed;
width : 100%;
height : 65px;
background-color : #272c2d;
}
div#bd
{
padding-top : 90px;
}
body
{
max-width: none !important;
}
https://userstyles.org/styles/113898/lor-tango-fixed-top
>>> Просмотр (1920x1080, 494 Kb)