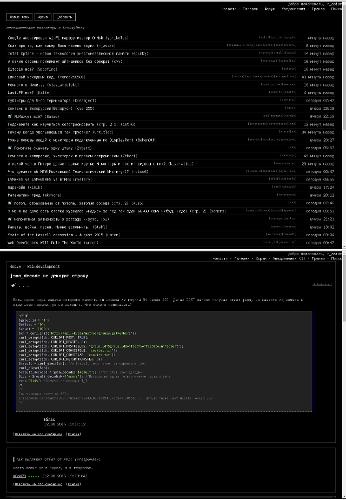
Или как я ресурс с помощью user-css и user-js под себя кастомизмровал
body{background-color: black;font-family: monospace;}
h1{font-size: 16px;}
input{background-color: #222;color:#CCC;font-size:12px;border: 1px #CCC solid;}
textarea{background-color: #222;color:#CCC;font-size:12px;}
/* Нинужно! */
.head img{display:none;}
.infoblock-small{display:none;}
.message-table th{display: none;}
#ft{display: none;}
#related-topics{display:none;}
.nav{display:none;}
.numbers{display:none;}
.social-buttons{display:none;}
.fav-buttons{display:none;}
#interpage-adv{display:none;}
/*Красим табличку сообщений в чорный*/
table.message-table{background-color: black;}
.message-table td{background-color: #000;border-bottom:1px #222 solid;font-size: 14px;font-family: monospace;}
/* Убираем авы */
.photo{display: none;}
/* Кастомим кнопки */
.btn{font-size: 12px;padding: 3px;}
/*Красим сообщения*/
.msg-container{background-color: black;}
.msg-container .msg_body{padding: 10px;}
.messages .msg{background-color: black;border:1px #444 solid;}
.messages .msg .title{background-color: #222;}
/* Теги в списке тем*/
.tag{color: #666;float: right;font-size: 10px;}
/* Красим исходники */
.code pre{color: #666;font-size: 12px;background-color: #222;padding: 10px;border-top: 1px #AAA dashed;border-bottom: 1px #AAA dashed;}
$(document).ready(function(){
// Убираем закреплённые темы
$('.icon-pin-color').parent().parent().css('display','none');
});
>>> Просмотр (1279x1850, 396 Kb)