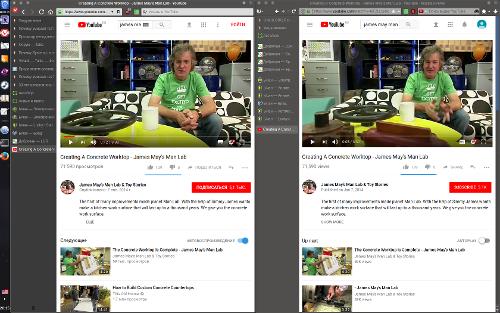
Хотя большую часть современных браузеров трудно упрекнуть в отличной интеграции с системной темой (исключение — разве что SeaMonkey с дополнением Gnomerunner), Vivaldi в лучших традициях старой Оперы — в отдельной лиге, выглядя квадратным инопланетянином на любой платформе.
К счастью, гибкость интерфейса у него не хуже, чем у браузеров на XUL. Более-менее поправить внешний вид можно, создав кастомную тему, поднастроив цвета и степень квадратности виджетов. Ну а далее — css.
Например, такой:
/**remove separate titlebar, put the menu button into titlebar. See https://habrahabr.ru/post/261543 **/
#header {
min-height: 2px !important;
height: 2px !important;
z-index: auto !important;
}
.win .vivaldi {
color: #fff;
position: absolute;
top: 5px;
left: 98px;
}
.vivaldi+#tabs-container.top {
border-bottom: 1px solid;
position: absolute;
top: 62px;
width: 100%;
z-index: 1 !important;
}
#tabs-container.bottom #tabs, #tabs-container.top #tabs {
max-height: 30px !important;
}
.vivaldi { z-index: 3; }
/**move extensions buttons to the left, put them before searchbar**/
.extensions-wrapper {
order: 0;
background-color: #3A3A3A;
}
.searchfield {
order: 1;
}
/**some hacks necessary in order to nicely align the toolbar with menu button**/
/*.addressfield { margin-left: 40px !important; }*/
.button-toolbar.back {
position: relative !important;
margin-left: 30px !important;
}
/**hide rewind, next, newtab and reader buttons**/
.button-toolbar.rewind,.button-toolbar.next,.button-tabbar.newtab,.button-addressfield.reader-mode,#pagetitle{display:none}
/**specific tabbar colour adjustments**/
#tabs-container {
background-color: #3A3A3A;
border: 0 solid var(--colorBgDarker);
z-index: 0;
}
.tab-position .tab {
color: #AAA;
background-color: #000;
}
.tab-position .tab:hover:not(.active) {
background-color: #545454;
}
/**interface font adjustments - now it looks nice with 90% inteface scaling**/
#browser,.tab-header {
font-size: 13.5px;
}
/**scrollbar settings: make it thinner, hide buttons, adjust colours**/
#browser ::-webkit-scrollbar-track {
background-color: #333;
}
#browser ::-webkit-scrollbar-button {
display:none
}
#browser ::-webkit-scrollbar {
width: 13px;
}
#browser ::-webkit-scrollbar-thumb {
border: 0px;
background-color: #466389
}
Далее по вкусу можно его импортировать в /opt/vivaldi/resources/style/common.css или в /opt/vivaldi/resources/browser.html.
Не то чтобы шедевр интеграции, но до уровня файрфокса вполне добивает, и даже лучше — ведь нативные KDE'шные диалоги в нём из коробки без всяких патчей.
Зато, в отличие от файрфокса или хрома, (из)взращённому Оперой пользователю не придётся обвешивать браузер десятком расширений.
>>> Просмотр (1680x1050, 995 Kb)