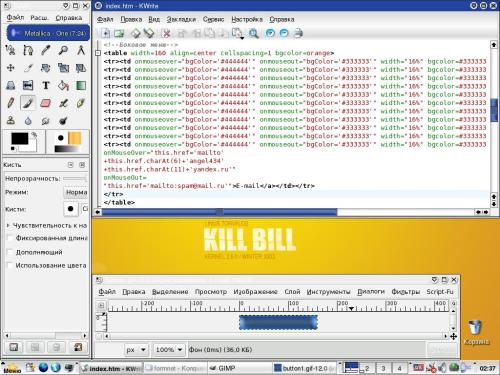
Решил я дизайн поменять на своем сайте (сайт о маппинге под Half-Life).Проги, "заточенные" для HTML-верстки терпеть не могу, пользуюсь только текстовым редактором и головой. Для графики - естественно Gimp. Тут еще недавно нашел обоину на вечную тему - появился повод выложить скрин. Дистр. Mandriva 2005, пока пользуюсь, потихоньку изучаю LFS.
>>> Просмотр (1024x768, 176 Kb)