Hi all!
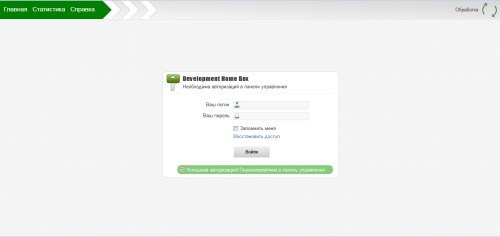
По мотивам вчерашней моей темы http://www.linux.org.ru/forum/web-development/8662160. За несколько часов успел сделать целую страницу авторизации! :) Так выглядит панель когда авторизация прошла успешно и идет загрузка самой панели.
Очень хочется услишать критику верстальщиков и других творческих специализаций, ибо сам им не являюсь. Посмотреть в браузере можно по ссылке - тыц
P.S Уважаемые модераторы, возможно запостил не по разделу, за что заранее извиняюсь.
P.P.S Примерный вид внутри тыц