Описана установка и настройка текстового редактора Geany, в том числе для редактирования кода.
Установка
В Ubuntu: apt install geany geany-plugins
В Manjaro: pacman -S geany geany-plugins
Включение плагинов
В строке меню нужно кликнуть по пунктам Инструменты > Менеджер модулей, появится окно со списком плагинов. Чтобы включить плагин, нужно отметить чекбокс. Если выделить включенный плагин, то внизу появятся кнопки, где можно настроить сочетание клавиш, или открыть параметры модуля.
Некоторые из наиболее полезных плагинов, по моему мнению:
1. GeanyCtags
Интегрирует ctags, что позволяет переходить к символам по одному нажатию клавиши, генерировать теги. Если есть навык работы с ctags в vim, то все будет просто. Сразу можно настроить удобное сочетание клавиш.
2. Markdown
Добавляет окно предпросмотра Markdown: можно редактировать документ и сразу видеть результат.
3. Overview
Добавляет справа панель обзора документа, как в VSCode или Sublime Text. Иногда ее называют миникартой.
4. Vimode
По названию понятно — эмуляция vim.
5. XML Cниппеты
Полезно для редактирования HTML и XML: после ввода </ автоматически дописывает тег для закрытия.
6. Авто-маркер
Подсвечивает текущее слово под курсором и все слова, которые совпадают с текущим. Можно наводиться на переменную, и все места ее использования будут подсвечены.
7. Автозакрытие
Более умное автозакрытие скобок и кавычек, умеет авто-выравнивать код при закрытии. В geany уже есть автозакрытие в настройках редактора, но это более умное.
8. Дерево файлов
Добавляет дерево файлов слева в сайдбар. Интересный факт — код этого плагина был переиспользован в аналогичном плагине для deadbeef.
9. Дополнения
Собирает в себе много разных дополнений, которые можно включить в настройках модуля. Из интересного: подсветка вхождения слова по двойному клику по нему, удаление пустых строк в конце файла, двойной клик по цветовому коду открывает диалог выбора цвета, список задач по настраиваемому выражению, по умолчанию — TODO;FIXME.
10. Монитор изменений Git
Будет подсвечивать измененные и добавленные строки в редакторе, определяя их через git.
11. Навигация по коду
Полезно для C/C++. Позволяет переходить по #include и быстро переключаться между файлами .h и .c .
12. Отладчик
Возможности отладки для C/C++ переход внутрь, дальше, точки останова.
13. Подсветка парных тегов
Подсвечивает парные теги HTML, если навести курсор на начало тега. Например, <html> подсветит его конец </html>.
14. Проверка орфографии
15. Разделить окно
Делит редактор на две части, бывает очень удобно. Например, слева unit.h, а справа unit.c.
16. Органайзер проекта
Расширяет стандартные возможности управления проектами, например, вводит поиск по файлам внутри проекта и автоиндексирует проекты.
Настройка интерфейса
Стандартный интерфейс мне кажется перегруженным, я его обрезаю до состояния блокнота и активирую нужные панели по сочетанию клавиш. Но каждый может настроить по-своему.
В строке меню пункт Вид содержит некоторые базовые настройки, такие как Показывать боковую панель, Выбрать цветовые схемы.
Более полные настройки можно найти, кликнув по пунктам в строке меню Правка > Настройки.
Мои рекомендации по настройкам
В окне настроек Редактор > Автозавершение выставить минимальное количество символов для автозавершения на 3.
В Редактор > Отображение включить Маркер длинной строки. Он будет сигнализировать, если превышен лимит в 80 символов; там же можно настроить на 120 или любое другое количество символов.
В Редактор > Отображение внизу есть Change history. Если включить, то редактор будет подсвечивать изменения, которые вы добавили в файл. Работает так же, как и модуль Монитор изменений Git
Нескучные темы
Нужно выполнить три команды:
git clone https://github.com/geany/geany-themes.git
cd geany-themes
make install
После чего в строке меню накликать Вид > Цветовые схемы и выбрать нужную. Можно инвертировать цвета темы. Это делается галочкой в Правка > Настройки > Редактор > Отображение > Инвертировать цвета подсветки синтаксиса
Как начать писать на C/C++/PHP?
Вы особо ничего не потеряете, если не будете создавать проект в Geany (я этой возможностью не пользуюсь). При открытии файла Geany даже без проекта с помощью встроенного ctags (плагин не нужен) распарсит все символы и будет их автодополнять и подсвечивать, поэтому даже индексирование проектов может быть не так полезно, особенно если у вас маленький проект, и вы можете себе позволить просто открыть вкладки со всеми файлами.
Geany не имеет мощного парсера, но созданные вами классы, структуры, типы будут подсвечены особым цветом, поля для структур будут умно автодополняться так же, как и имена функций, макросов, и прочего.
При автодополнении будут видны имена и типы аргументов. Автодополняться по умолчанию будут также функции из стандартной библиотеки PHP и Python.
Автодополнение для OpenGL, SDL2
Можно предварительно сгенерировать теги для заголовочного файла и положить его в специальную папку, которую Geany читает при запуске
$ cd ~/.config/geany/tags/
$ geany -g
Использование: geany -g <файл тэгов> <список файлов>
Пример:
CFLAGS=`pkg-config gtk+-2.0 --cflags` geany -g gtk2.c.tags /usr/include/gtk-2.0/gtk/gtk.h
$ CFLAGS=`pkg-config sdl2 --cflags` geany -g sdl2.c.tags /usr/include/SDL2/SDL.h
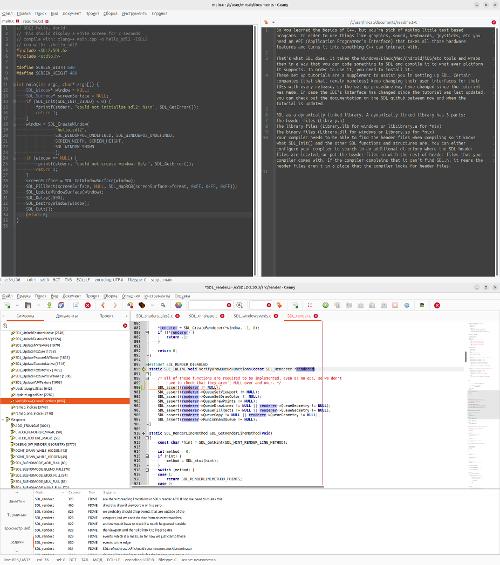
Теги для SDL2 готовы! Теперь Geany будет знать функции, типы, константы и макросы из SDL2 и отдельно их подсвечивать. Результат на скриншоте, тип SDL_Window подсвечен отдельным цветом.
Закладки/маркеры
Можно добавить маркер к строке, или нескольким строкам, а потом быстро переходить к ним.
Ctrl+M добавление маркера, Ctrl+< и Ctrl+> позволяют перемещаться к предыдущему и следующему маркеру.
Смена кодировки, количество пробелов в отступе, конец строки
Для смены кодировки в строке меню кликам по пунктам Документ > Установить кодировку
Изменить тип отступа (пробел/таб), количество отступов и окончание строк можно в том же пункте строки меню Документ.
Различные операции с кодом и текстом
Большинство их них находится в разделе строке меню Правка, отдельно еще могу выделить выбор цвета на стандартной панели инструментов, через которую можно вставить код цвета.
Все действия можно привязать к клавишам, советую этим заняться, я всегда привязываю действие «Закомментировать блок кода», бывает удобно при отладке.
Интересные действия: Переместить выделенное в терминал, Выделить строку, Выделить абзац, Переместить строку выше/ниже, Переформатировать, Вставка различных шаблонов, таких как лицензия GPL, начало блока документации, Вставить текущую дату.
Пользовательские команды
Позволяет передать выделенный фрагмент в любую внешнюю программу, например в clang-format, и выделенный фрагмент будет заменен на вывод этой программы.
Можно запустить и настроить через строку меню Правка > Форматирование > Отправить выделенное в
Зачем использовать Geany, когда есть так много редакторов?
Есть редакторы, которые быстрее чем Geany, есть IDE, которые понимают код лучше, есть редакторы, которые умеют больше. Geany — это нечто среднее, но уникальное. Это программа для того, кому мало простого редактора с автодополнением, но кому не хочется ставить IDE или возится с настройкой проекта в clangd.
В отличие от легких IDE, таких как Code::Blocks, CodeLite, в Geany вовсе не обязательно создавать проект. Он будет понимать ваш код, даже если вы просто откроете файл, и не будет подсвечивать что-то красным, если не может найти символ, поэтому шаг настройки проекта в ней может вовсе отсутствовать. Парсер кода очень надежный, ему не надо парсить весь проект, он обработает код с любыми макросами и расширениями компилятора.
Автодополнение в Geany одно из самых быстрых, я не видел ничего близкого в LSP-серверах или IDE. Можно ускорить интерфейс еще больше, если собрать его с помощью gtk2. Последняя версия, которая поддерживает сборку с ним, — v1.37.1