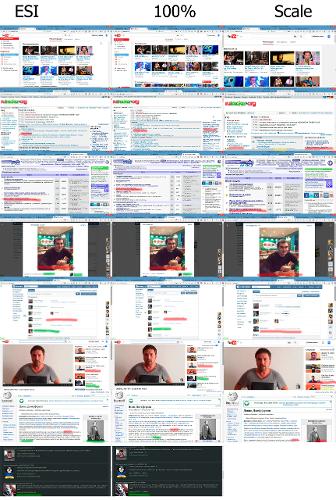
Сравнение применения ESI со 100%-м масштабом и доведением размера шрифта с помощью масштабирования таким образом, чтобы он примерно совпадал с ESI. Во многих случаях либо плывёт вёрстка сайта, либо количество информации уменьшается настолько, что им пользоваться невозможно. Моя задача заключается в адаптации сайтов под приемлемый для пользователя базовый размер шрифта (16 пикселей, но на многих сайтах работает и с большим значением).
ПС: изображение пришлось немного сжать по высоте. Проект реализован для веба с помощью допиленного Stylish'а (в Chromium-версии немного увеличен функционал — можно сразу настраивать стили из popup'а), надеюсь, временно, а также из специального css-шаблона+костыли к нему, если сайт начинает отображаться некорректно с ним.
Также есть простенькая реализация для Windows (reg-файлы с необходимыми метриками + батник для изменения логического разрешения).
Попробовать на себе (особенно, если вы имеете проблемы со зрением/осанкой/много времени проводите за компьютером) можно на моём сайте.
Плагины выложены в магазин приложений Оперы и Хрома, для FF пока нет. Качать с сайта
Для владельцев телефонов — вы можете пользоваться версией для FF.
Буду рад вашим отзывам ☻
>>> Просмотр (3443x5120, 2380 Kb)