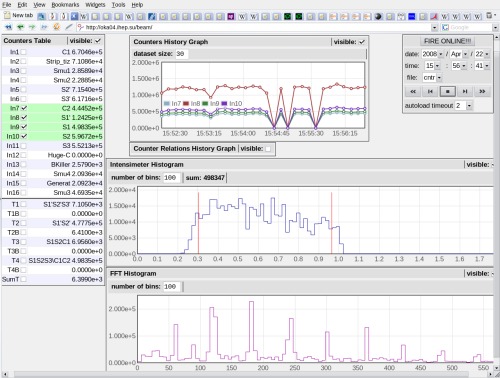
Приложение управления триггером (http://www.linux.org.ru/view-message.jsp?msgid=2746736&lastmod=1211194473025) сохраняет данные в текстовые файлы, откуда их можно мониторировать в онлайн и просматривать в оффлайн. Старая версия интерфейса на JavaScript (http://www.linux.org.ru/view-message.jsp?msgid=2369325) была сильно переработана с учётом подсказок пользователя mirage (который уже удалён), html elements создаются прямо из JavaScript. Эта версия интерфейса работает не только в firefox, но и в opera, что видно на скриншоте.
Для рисования гистограмм пришлось написать кучку кода вокруг пакета flot (http://code.google.com/p/flot/), который удобен, но довольно примитивен в плане возможностей. Возможно кто-нибудь подхватит начинание и напишет на JavaScript большую библиотеку отрисовки 1,2,...-мерных графиков (от знакомого уже поступило предложение загрузить его подшефную студентку такой задачей в качестве курсовой :) ). Такая библиотека была бы полезна по разным причинам:
* переносить бизнес логику, а тем более рендеринг картинок в клиента не только модно, но и серьёзно снижает нагрузку на сервер, а значит возможно использовать в качестве последнего например embedded устройства выступающие источниками данных (у нас есть цифровые скопы с езернет портом, позволяющие отображать данные и управлять скопом через веб-браузер, правда изображение - gif генеримый скопом),
* на клиенте возможно было бы проиводить манипуляции с данными без обращения к серверу: перебинивать, менять параметры представления, вплоть до манипулирования самими датасетами, без необходимости ставить софт для анализа данных (в разумных пределах),
* возможно декларированная поддержка real-time в IPv6 (Flow label - QoS management (20 bits). Originally created for giving real-time applications special service, but currently unused. http://en.wikipedia.org/wiki/IPv6) будет реализована (это уже есть сейчас в специальных решениях http://www.industrialethernetu.com/courses/401_1.htm) и можно будет мониторировать удалённые источники данных в real-time прямо через веб с помощью этой библиотеки (скорость JavaScript интерпретатора пока удручающа, но будем надеяться, что стараниями Adobe эта проблема будет решена);
Код приложения возможно получить и поизучать по адресу на скриншоте в браузере. Главные компоненты: player - меню управления, data dispatcher - коммутатор данных, viewers - просмотрщики данных. Просьба не придираться к мелочам, если они не принципиальны.
>>> Просмотр (1280x968, 277 Kb)