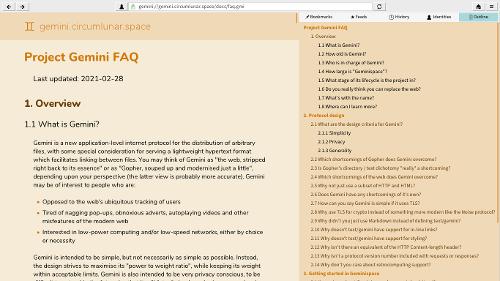
Вышла новая версия красивого и полнофункционального Gemini-клиента — Lagrange, написанного на языке C с использованием библиотеки SDL.
Gemini — это новый протокол прикладного уровня, по своему предназначению являющийся простой альтернативой HTTP и усовершенствованной альтернативой Gopher, то есть проектом «посередине» между ними в плане сложности. Он появился как реакция на недостатки последних, в особенности HTTP. В основу его дизайна легли идеи уважения приватности пользователя и сознательного отказа от расширяемости в пользу консервативного сохранения спецификации в минимальном, но удовлетворяющем пользовательские потребности виде (сейчас она заморожена). Проект использует уже знакомые многим стандарты, вроде URI, MIME и TLS. Проект не использует HTML, CSS и JavaScript — для разметки файлов предлагается похожий на Markdown формат Gemtext, а запуск кода и применение стилей на стороне клиента не предусмотрены. Для интерактивного взаимодействия с сервером существует CGI и потоковая отправка сообщений клиенту с помощью долгоживущего TCP-соединения (вследствие чего, например, возможна реализация чата). Сайты принудительно используют шифрование с помощью TLS без CA — вместо него используется механизм TOFU, а для аутентификации пользователей используются пользовательские сертификаты.
Сообщество разрастается интересными для пользователей проектами, вроде поисковой системы GUS, агрегатора новостей CAPCOM, каталогом Gemini-капсул (так называются местные сайты) Medusae, техническими демо возможностей протокола, вроде анонимной текстовой доски, агрегатора ссылок и чата. Доступны прокси как для просмотра Geminispace с помощью HTTP [1] [2] [3], так и для просмотра HTTP с помощью Gemini, и то же самое для Gopher.
Протокол достаточно прост, чтобы любой желающий мог создать свой клиент и сервер — чего нельзя сказать о текущем состоянии современного WWW с тысячами страниц спецификаций. По этой причине уже существует разнообразие проектов энтузиастов и активная дискуссия в почтовой рассылке проекта.
Lagrange является одним из таких проектов — небольшим Gemini-клиентом с поддержкой аппаратного ускорения с помощью SDL и плавного листания страниц, отображения картинок на странице, вкладок, тем оформления, закладок, истории, пользовательских сертификатов, оглавлений, новостных лент.
В этом выпуске добавлена поддержка новостных Atom-лент, загрузки отдельных файлов со страницы без открытия новой вкладки, пиктограмм для закладок, поиска по капсулам с помощью выбранной системы в настройках, опция для автоматической перезагрузки страницы по интервалу и изменения в дизайне.
В разработке порт Lagrange на мобильные платформы! А до тех пор пользователи могут попробовать Ariane на Android, например.
>>> Подробности