Две недели назад состоялось крупное обновление Lagrange, клиента сети Gemini (статья на Википедии, веб-сайт), представленной как облегчённая альтернатива WWW и созданной с оглядкой на Gopher, но с добавлением таких улучшений, как собственный язык Gemtext для базовой разметки текста и шифрование. 29 сентября вышло обновление 1.18.1, закрывшее несколько багов прошлого релиза.
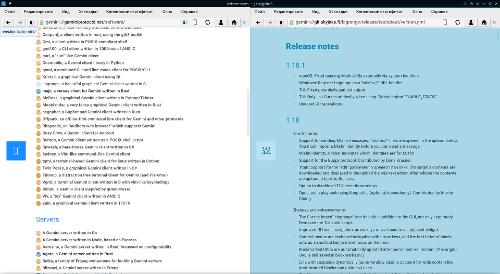
Lagrange является кроссплатформенным клиентом, использующим возможности библиотек SDL для графического ускорения и OpenSSL для шифрования. Программа поддерживает вкладки и разбивку экрана, историю посещений, закладки, поиск по сети, умные подсказки при наборе в адресной строке, показ встроенных изображений на страницах, проигрывание аудиофайлов и выбор темы оформления, и содержит встроенный новостной агрегатор. Интерфейс Lagrange напоминает типичный для современных веб-браузеров, но имеет широкие возможности для кастомизации. Подробнее с особенностями приложения можно ознакомиться, открыв в Lagrange вкладку about:help, или прочитав файл help.gmi
Исходный код программы написан на C и может быть собран на любой современной POSIX-совместимой платформе. Официальные 64-битные сборки релизов доступны для платформ Windows, macOS и GNU/Linux (AppImage). Бета-релизы доступны для мобильных платформ: iOS, Android (репозиторий F-Droid, APK)
1.18
Нововведения:
- Поддержка отправки сообщений Misfin. Ссылки
misfin://открываются в диалоге отправки. - Поддержка Guppy, легковесного протокола, основанного на UDP. Добавлено Dima Krasner.
- Titan: Поддержка параметра «редактировать» в открытых ссылках Titan. Содержимое ссылки загружается и открывается в текстовом редакторе диалога отправки. После завершения редактирования содержимое отправляется обратно на сервер.
- Опция для отключения всех предупреждений о небезопасном подключении TLS.
- Воспроизведения звука в формате Opus посредством
libopusfile(опциональная зависимость). Добавлено Martin Chang.
Изменения и улучшения:
- Использующий Curses консольный клиент
clagrangeтеперь может быть собран в дополнение к GUI-версии, а не по отдельности с ней. Удален скрипт для сборки TUI. - Улучшена фокусировка на элементах интерфейса: клавиши со стрелками перемещают фокус на соседний виджет.
- Контекстные меню могут управляться клавишами со стрелками, и первые буквы ярлыков пунктов меню используются для быстрого перемещения фокуса нажатием соответствующей клавиши на клавиатуре.
- Сохраненные в закладках URL автоматически обновляются в случае постоянных перенаправлений. (Оригинальный URL продолжает храниться в
bookmarks.ini). - Длина строки изменяется динамически (подстраивается под размер окна), включая такие поля как преформатированные блоки и строки простого текста (plain text).
- Путь к файлу может быть набран вручную в диалоге отправки. Ранее поддерживалось только использование drag-and-drop.
- Щелчок правой кнопкой мыши по баннеру сайта показывает контекстное меню ссылки (привязанное к корневому URL капсулы).
- При сохранении в каталог загрузок показывается всплывающее окно для подтверждения.
- Панель меню: При активации с клавиатуры, повторно открывается последнее открытое подменю, но не обязательно «Файл», как раньше.
- Клавиша Return теперь фокусирует на поле набора URL.
- О странице: Разъяснено значение «fingerprint». Отображаются тип хэша (SHA-256) и что было использовано для его вычисления (полный сертификат или только публичный ключ).
- Обновлены символьные обозначения действия «Перейти в корень», удаленных (remote) закладок и индикатор (кнопка) закладок.
- Gopher: Корректный парсинг типов строк Telnet
8иT. - Шрифт Noto Emoji обновлен для поддержки Unicode 15.1.
- TUI: Часто используемые клавишные комбинации показываются на месте панели меню, когда та отключена, чтобы сделать интерфейс более доступным.
- TUI: Улучшена раскладка интерфейса, учитывая возможность использования при минимальном разрешении в 80x25.
- TUI: Улучшено отображение различных виджетов в текстовом режиме.
Исправления:
- URL Titan ошибочно открывали диалог отправки при просмотре истории.
- Запрос Titan в открытой вкладке отправлялся заново с пустым содержимым при запуске приложения.
- Идентификация для отправки в Titan иногда выбиралась некорректно.
- Диалогу отправки не хватало нескольких строк для ошибок при drag-and-drop.
- Gopher: элементы форматирования Gemtext, оказавшиеся в тексте страниц Gopher, игнорируются, чтобы исключить возможность искажения визуального представления страницы.
- Gopher: Номер порта может быть пустым на
i-строках. - Ярлыки запроса, уже содержащие знак
?, имели в префиксе лишний?. - Численные (буквенные) отметки ссылок, показываемые при навигации с использованием Alt/Option или клавишами ряда home, теперь начинаются с самого верха области просмотра.
- Некорректный порядок обработки событий при наличии нескольких окон, когда один из виджетов находится в фокусе.
- macOS: Навигация трекпадом на несфокусированном окне могла сработать в другом, сфокусированном окне.
- Отсутствующая индикация фокуса в пустых списках и списках Snippets.
- Зажатие Alt/Option (модификатор для показа номеров ссылок) при открытии ссылки запроса могло привести к отсутствию фокуса ввода во всплывающем диалоге.
- Неправильное расстояние между символами в преформатированном блоке.
- Подсветка первого абзаца неправильно работала с моноширинным шрифтом тела.
- Текстовые символы иногда показывались частично обрезанными.
- TUI: Цветовые escape-символы не учитывались при выводе.
- TUI: Отсутствовали символы подменю.
- TUI: Возможное зависание при показе обтекающего текста.
1.18.1
- macOS: Исправлено открытие URI Misfin извне, средствами системы.
- Windows: Теперь можно запомнить Lagrange как приложение для открытия URL
misfin://. - TUI: Исправлено возможное искажение вывода.
- TUI: Curses будет линковаться статически только при использовании опции CMake
ENABLE_STATIC. - Обновлены переводы интерфейса.
>>> Подробности