Эмулятор 21го века
https://blog.davetcode.co.uk/post/21st-century-emulator/
Затравка - каждая инструкция в отдельном Docker контейнере
https://blog.davetcode.co.uk/post/21st-century-emulator/
Затравка - каждая инструкция в отдельном Docker контейнере
В python есть крайне полезные функции zip, enumerate, range. Мне нужно что-то подобное для cpp/cuda (c++17). Если c range и enumerate более менее понятно, то как реализовать zip не соображу. Семантически это должно быть variadic template
template<typename t, typename... ts>
class zip : zip<ts...>{
zip(t arg, ts... args);
struct iterator;
begin() -> iterator;
end() -> iterator;
};for(auto [x,y,z] : zip(xs,ys,zs))using ret_type = tuple<decltype(begin(declval<t>())), decltype(???)>$cast  AntonI, может у вас кто такое делал?
AntonI, может у вас кто такое делал?
Вот, что получается, если некоторое время потратить на настройку nixos. Мне нравится KDE, я люблю тайлинг, и поэтому решил сделать вот такую смесь. Получилось по мнению некоторых «тяжело», по мнению других «неудобно» (жду вашего мнения), но тем не менее меня всё устраивает, а благодаря NixOS + home-manager одна и та же конфигурация оказывается на всех моих машинах автоматически, каждый день в 19:00 (Да, совсем вся, включая приложения, сервисы, темы, расширения и даже список доступных хостов в Dolphin и SSH).
( читать дальше... )
Вышла новая версия luastatus, универсального генератора данных для панелей состояния, поддерживающего i3bar, dwm, lemonbar и др. Программа написана на C и распространяется под лицензией GNU LGPL v3.
Большинство генераторов данных для панелей состояния тайловых WM либо обновляют информацию по таймеру (например, conky), либо требуют сигнал для перерисовки (например, i3status). Панели же в составе окружений рабочего стола, как правило, обновляют информацию мгновенно и автоматически, как и luastatus.
luastatus позволяет пользователю определять логику обработки данных от плагинов, написанных на Си и поставляющихся с luastatus, с помощью виджетов, написанных на Lua. Также виджеты могут обрабатывать события, такие как щелчки по панели состояния.
( читать дальше... )
>>> Страница проекта на GitHub
>>> Страница релиза

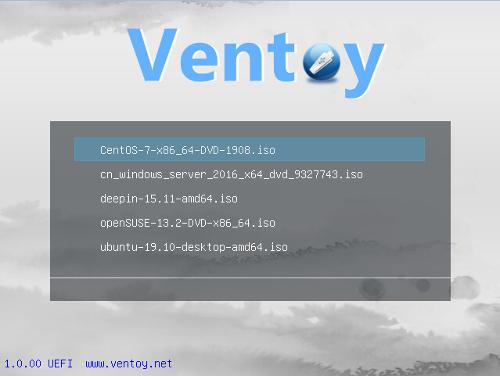
Ventoy — это инструмент с открытым исходным кодом для создания загрузочного USB-накопителя для ISO-файлов. С ним вам не нужно форматировать диск снова и снова, вам просто нужно скопировать iso файл на USB диск и загрузить его. Вы можете скопировать несколько iso-файлов и выбрать необходимый в меню загрузки. Поддерживаются и Legacy BIOS, и UEFI режимы. Протестировано 260+ ISO-файлов (список).
В этом релизе:
Добавлена поддержка образов WinPE типа «N-в-одном»;
Добавлен плагин «menu_alias», позволяющий задать псевдоним для конкретного ISO-файла;
В плагине «theme» добавлена возможность задания режима дисплея;
Добавлен вызов меню загрузки с локального диска по клавише F4;
Добавлен режим отладки по клавише F5;
Обход ограничений, присущих некоторым Legacy BIOS;
Различные оптимизации и исправления ошибок, расширен список поддерживаемых ISO-файлов.
>>> Подробности
Такой вопрос. Можно ли как-нибудь красиво и по-функциональному (без циклов) посчитать сумму элементов двумерного вектора? (На C++)
Для одномерного все просто:
s = std::accumulate(v.begin(), v.end(), 0);А вот с двумерным я не разобрался/не нагуглил
Задавайте только реальные вопросы с собеседования. Кто хочет может отвечать на эти вопросы, задавший вопрос должен ответить зачтено или нет и провести разбор ответа, указать на ошибки и недостатки в ответе. Если зачета никто не получил в течении недели, автор вопроса сам дает ответ. Остальные естественно тоже могут участвовать в обсуждениях.
На этой неделе просто праздник на моей улице:
Тег «угадай автора по заголовку».
Q: Зачем?
A: Ради эксперимента, повысится комфорт пользования терминалом или нет.
Q: Причем тут Rust?
A: Ни при чем, но из-за нативности и отсутствия GC на нем толпа людей побежала переписывать что ни попадя. С таким же успехом можно было бы и npm install, но тормозило бы. Ближе opam install или go get
Теперь мой терминал по истине свистит и пердит. Даю список если кому надо.
alacritty - GPU ускоренный терминал.
alias cat=bat- cat с хорошей подсветкой синтаксиса и нумерацией строк и пейджером.
broot - навигатор по каталогам, который одновременно показывает дерево, но адекватно себя ведет с громадными каталогами, показывая их по чуть-чуть.
dust - утилита для исследования места занимаемого каталогами, сортирует деревья файлов начиная с самых больших каталогов.
alias ls="exa -l --group-directories-first" ls с хорошими дефолтами, tree встроено.
rip Утилита для удаления файлов с разными удобными фичами и восстановлением
hors "How do I parse float in javascript?" - находит короткий ответ в интернетах и отвечает. Чуть лучше работает чем оригинал - howdoi.
mdcat - cat для Markdown, для отображения удобочитаемой формы документа. Ссылки делает сносками.
alias grep=rg - очень быстрый и удобный grep
starship - shell command prompt, показывает кучу полезной информации в зависимости от контекста, например git branch если в репозитории, версии софта и ЯП если в каталогах с сорцами, hostname если зайти по ssh.
tokei - сборщик статистики по ЯП и строкам кода в деревьях исходников.
hyperfine - бенчмарк утилита, time на стероидах.
tldr- сокращенная версия man, показывает как чем пользоваться в примерах, а не выдавая полную справку. Страницы поддерживаются сообществом для громадного количества утилит. Изначальный проект - https://tldr.sh/
topgrade - универсальная утилита обновления. При запуске пытается обновить все что видит - системные пакеты, vim пакеты и так далее.
runiq - быстрый sort | uniq с разными алгоритмами внутри.
fd - быстрый и удобный find, удобно чтобы не вспоминать заковыристые ключи
fselect - поисковик файлов с SQL-like языком запросов
sd - как sed, только интуитивный
i3status-rs - Сразу i3status+i3blocks. Плюс батарейки к i3blocks, которые как я понял автор решил убрать.
onefetch - Вроде neofetch, но для сорцов. Просто запустите эту штуку с корня любого git репа, клонированого локально
wasmtime - JIT runtime для WASI стандарта. Пускалка WebAssembly приложений.
scriptisto - «shebang-интерпретатор» для компилируемых языков, прозрачно собирает и кеширует нативные сборки кода
Что не зашло совсем
Все вышеперечисленое ставится через cargo install <package_name> (кроме alacritty), название смотрите на страницах. Сам cargo и Rust ставятся через
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
P.S. Призываю остальных взять ЯП вашей секты и поставить такой эксперимент и отписаться. Да-да, расскажите как вы пользовались ls на Java. Пользователей emacs прошу не беспокоить
А конкретнее - хочу понять, как распознавать изображения и «понимать», что на них есть.
Я в этом полный никто, поэтому хочется что-то без заумных высказываний, понять которые можно только имея какой-то багаж знаний в этой области.
И да, хочется без привязки к python и TensorFlow, потому что писать буду, вероятей всего, не на них, а на всеми-не-любимой java и Deeplearning4J.
Играть тут https://danilw.github.io/Castle-game/ccgame.html
Видео https://youtu.be/lNXTFvTDOAo
исходники https://github.com/danilw/Castle-game
бинарники linux(gcc) linux(clang) Windows(VS2017)
для линукса запускайте так
LD_LIBRARY_PATH=. ./ccgame
доделал таки, используется box2d для физики остальное на GLSL
может кому интересно будет, коротко опишу
описываю то что использовалось в этой демке GLSL демка/игра (играть онлайн)
Что в итоге:
1. генерация теней для «любого количества объектов» от 1 источника света имеет одинаковую нагрузку (неважно тени для 1 или 10000 объектов строим)
2. количество источников света ограничено высотой экрана(читай ниже про ограничения) (чем больше источников света те медленнее)
Реальное применение и нагрузка на GPU:
при 1-20 источниках света нагрузка шейдера 10-20% от мощности GPU(к примеру нагрузка блума+FXAA 30%)
такая нагрузка практически не заметна в любой игре и никак не влияет на производительность прочих шейдеров
на gt750 я создавал 200 источников света и ФПС падал до 30 со 100% нагрузкой
Сразу проблемы и ограничения
1. точность расчетов фреймбуферов, баги/ограничения/оптимизации драйверов, по прежнему в Nvidia видеокартах существует баг «неполной генерации фреймбуфера» из за чего многие шейдеры работают неправильно (он есть и в этом шейдере но не критичен(из за особенностей алгоритма))
два года назад этот алгоритм построения теней не работал на половине видеокарт
2. из за цикла отрисовки света, чем больше источников света тем медленнее
3. так как используется карта объектов в виде «кадра»(определенного размера), то и тени можно построить только для объектов на этом кадре(к примеру тени генерируемые на CPU темже box2d будут видны тени объектов за экраном, в случае с шейдером будет только кусок градиента освещения лампы вне экрана но теней не будет)
4. тени от мелких объектов(меньше шага) будут неправильными, для мелких объектов надо строить полноценную SDF карту, при sdf равном размеру объекта не выйдет ничего
SDF- это simple distance field, если экран весь черного цвета(0) то объекты на экране будут градиентом от 0 до 1(белого) градиент по форме объекта вот так https://www.shadertoy.com/view/lsKfDh (нажмите левую кнопку мыши увидите SDF)
Описание алгоритма:
код для примера https://www.shadertoy.com/view/lsyBzw
0. Кто не знает как работают шейдеры- код «шейдера» запускается на каждом пикселе одновременно для всех пикселей на экране(для размера фреймфуфера), входные данные для каждого пикселя это значения из uniform(передаваемые вашей программой(там разреение экрана/текстуры и что угодно что пошлете)) и номер текущего пикселя (x,y)(fragcoord на shadertoy), результат работы шейдера- цвет(4 цифры RGBA) текущего пикселя для которого он был запущен
1. объекты рисуются в BufB, по дефолту размер объекта чуть больше его размера, если уменьшить чтоб 1:1 было то скорость поворота теней от не круглых объектов будет не равномерной(но это можно если нужно)
2. в BufA в цикле(функция MarchShadow) составляется «карта теней» для каждого источника света, номер источника света=номеру пикселя y в bufA
все «шейдеры» на первом по высоте пикселе запустят построение карты для первого источника света, на втором для второго и тд
каждый шейдер по ширине запустит «лучь» в направление от своего пикселя
опишу на примере
размер буфера 1920*1080(экрана)
запуск шейдеров для y=0, x=(с)0(по)1920 это все шейдеры по 1 строке пикселей на экране
Важно понимать-Каждый пиксель(программа шейдер на пикселе) запускает ОДИН лучь в одну сторону он не кастует лучи во все стороны по кругу(не запутайтесь)
по кругу лучи идут суммарно со всех пикселей(шейдеров) на строке y=0 x=0->1920
1. берется угол текущего пикселя vec2 dir = vec2(cos(a), sin(a));
2. функции MarchShadow(light.origin, dir); передается light.origin- положение источника света(на экране 100,100 к примеру), dir-угол
3. MarchShadow в цикле берет float ds = Scene(dir * d - orig); Scene() возврящает значение красного канала буфера BufB для координаты (dir * d - orig)
в начале цикла d=0, тоесть первая точка «луча света»=позиции источника света light.origin
4. следующая координата d+=значению прошлого шага
и пока шаг>0(не уперлись в объект, шагать некуда) продолжаем цикл
как это работает на практике
в BufB значение красного канала по умолчанию 0.45 значения объектов это угасание канала до 0(градиент)
для 0 итерации цикла в MarchShadow
допустим у нас light.origin в позиции где нет объектов
функция Scene возвращает return texture(iChannel1,1.-uv).r/30.;
это 0,45/30=.01500
d += .01500;(d было 0)
для 1 итерации
d определяет величину следующего шага для взятия значения с текстуры объектов
у нас 1920 пикселей ширина экрана, шаг .01500, это 1920*.01500=28.80000 пикселей
это фактически минимальный размер объекта в текущем варианте когда SDF чуть больше или равен размеру объекта
также так как у меня MAX_STEPS=68 то это .01500*68=1.02000
1920*1.02000=1958.40000 это больше чем размер экрана, такого шага хватает чтоб охватить весь экран
можно сделать размер шага меньше поставив в строке 30 BufB вместо /30. деление на 50
размер шага станет 0,5/50=.01000 это 1920*.01000=19.20000 умножить на 68 щагов =1305.60000 этого не хватит на веь экран и нарисуется темный круг(где лучь закончится) в таком радиусе от источника света, поставьте сами убедитесь
если первый шаг был в точке (100,100) пикселей(координата orig), то этот будет в точке (100+28.80000*(уголX),100+28.80000*(уголY)) (угол=dir)
и функция Scene() вернет значение пикселя по этой новой координате
если объект есть то значение будет около нуля(так как градиент) и оно сравниться с if(ds < EPS) и выйдет из функции считая что это конец луча(ударились в объект)
для 2 итерации цикла
d будет .01500(с 0 итерации)+.01500(с 1)=.03000 и следущая точка (100+(1920*.03000)*(dirX),100+(1920*.03000)*(dirY))
и так далее
еще более наглядно смотрите эту картинку https://i.imgur.com/RvaJ6Cr.png
ds(зеленым цветом на картинке)- величина следущего шага, это значения пикселя в BufB по координатам dir * d - orig
где dir(фиолетовый)- угол
d(бирюзовый)- значение текущего шага
orig(красный)- координата точки света
желтым направление хода луча
Дальше в буфере Image строятся тени функцией MixLights, тень банально накручивается по кругу с уменьшением яркости тени в зависимости от расстояния
Тень в буфере bufA выглядит так https://i.imgur.com/awoqYyI.png (тут пять источников света и пара объектов, высота фреймбуфера 5 пикселей) https://i.imgur.com/fUYwgNt.png (помоему сотня источников света и куча объектов,высота=количеству источников света)
Зачем же нужен качественный SDF- потому что идет d += ds; и имея качественный(больше размера объекта в разы) градиент-чем ближе к объекту тем величина шага будет уменьшаться что повышает точность тени и формы объекта
если SDF отсутствует(SDF равен форме объекта тоесть сразу 0 без градиента) тоо будет так https://youtu.be/386lNQABEVM для объектов круглой формы проблемы такой не будет(только размер кругов должен быть больше размера шага)
шаг будет всегда одинаковый поэтому он «проскакивает» положение объекта темболее треугольной формы из за этого тени прыгают
если сделаь шаг меньше(начиная с 18 секунды видео) прыгать станет меньше но количества шагов не хватит на весь экран, а увеличивать количество шагов- это значит нагрузка возрастет в разы
у меня размер SDF чуть больше размера объекта вот так выглядит https://i.imgur.com/53pWq3H.png
в чем суть и «фишки»- генерация всех теней от 1 источника света занимает количество шейдеров равное (ширине экрана, 1 пиксель высоты) что в тыщи раз быстрее в сравнении с «неправильными» 2д-тенями шейдерами(где генерируется «тень» в каждый пиксель)
ссылки используемого https://gist.github.com/mattdesl/5286905 описание алгоритма на английском, реализация на shadertoy через SDF https://www.shadertoy.com/view/XsK3RR
Очевидные оптимизации- помимо того что для статических объектов можно строить идеальный SDF,только для динамических нужно маленькие формы
в Opengl3+ есть возможность через блум улучшать карту объектов как тут к примеру написали http://prideout.net/archive/bloom/#Sneaky
в OpenglES и webgl2 все очень ограничено, пишите шейдеры для всего как говориться в оффдоке GLES (без серьезных потерь производительности никак)
Кто-то может рассказать с чего всё началось?
https://image.ibb.co/k742qG/0.jpg
сделал небольшую «демку»(игрой сложно назвать) видео демонстрация https://youtu.be/lVCIEaFEMO4
в живую пробовать https://danilw.github.io/cputests/wasm/sgame/normal/sgame.html
лучшее качество шума(пять итераций вместо трех) https://danilw.github.io/cputests/wasm/sgame/best/sgame.html
на виндовсе могут быть баги в прошлой ссылке, пофикшено для виндовс юзеров тут https://danilw.github.io/cputests/wasm/sgame/best_wfix/sgame.html
исходники https://github.com/danilw/cputests
управление F на весь экран, WASD движения, ПРОБЕЛ отклеиться от планеты, 1/2 или прокрутка мыши масштаб(во время паузы можно сильнее масштабировать), левая/правая кнопка мыши атака, R сбросить масштабирование, P пауза
описание простая игра работает на С++ или wasm не используются текстуры
без зависимостей (glut glew ничего больше) 2к строк на С++ и столькоже на GLSL (оригинальный свой исходник glsl опубликую через неделю от сегодня)
Производительость не на «лучшем» качестве(первая ссылка) дает 60ФПС почти всегда на всех 2-3 летних картах в виндовсе проседания ФПС до двух раз по сравнению с Линуксом(это чисто из за отсутствия врапера в брауере в линуксе)
проверено на Нвидии на Вин/Лин работает
Можно ли в С++ объект заставить использовать только отведённую под него область памяти, чтобы кроме него в эту память никто не мог писать, чтобы потом можно было этот объект скопировать/загрузить обратно вместе со всеми его потрохами (включая содержимое областей памяти, выделенных по указателям)?
vk-cli - консольный клиент (ncurses) для социальной сети vk.com, написан полностью на D. Уже есть в AUR, .deb в процессе, линк на github.
( читать дальше... )
Не нашел нормальной панели для х-монады, в итоге взял дзен2 в качестве бекэнда для рендеренга (по ходу дела нашел 2 бага, пофиксил их но похоже его никто не поддерживает, уже больше года висит PR), добавил самописных виджетов. На первом робочем столе флоутинг лейаут для скайпа и прочих мессанджеров. Все иконки из шрифтов и реагируют на клики. На скрине емакс с частью конфига х-монады. Железяка макбук-про-ретина.
Здравствуйте, уважаемые пользователи ЛОР! Очень нужен ваш совет. Я сам занимаюсь психологией и у нас в ходу статистика. Некоторые мои прошаренные коллеги используют R для анализа моделей в исследованиях. Собственно, мне стало тоже очень интересно как я могу использовать этот инструмент. Однако ни одного прошаренного товарища, разбирающегося в R у меня нет. Поэтому вопрос к вам - посоветуйте пожалуйста литературу, которая могла бы мне помочь в изучении, учитывая, что я совершенно новичок в этом. Заранее большое спасибо за любые советы!
В этом треде мы помогаем лоровцам получше понять и разобраться во всяких интересных математических концепциях. Кто-то до сих пор не понимает почему на ноль делить таки нельзя; кому-то нравятся аналогии «на пальцах» вида детерминант — ориентированный объём, ковектор — (n-1)-мерная плоскость; кому-то будет интересно узнать, что из алгебраической топологии, интеграл это всего-навсего произведение цепи на коцепь. А кто-то до сих пор не знает что такое тензор; возможно, не всем известно, что механику, электродинамику, теорию относительности и квантовую теорию поля можно локально вывести из наикрасивейшего лагранжева формализма; зачем нужны алгебры Ли; что такое ковариантная производная; в чём отличии гомологий от гомотопий, ну и так далее.
Заметьте, это не тред ответов на вопросы вида «почему небо голубое» — за этим идите в гугл; это не тред выполнения за вас домашних заданий — решайте сами; это не тред споров с фриками — игнорируйте их; это тред добра и просвещения. Однако в идеале вы уже должны иметь представление о математике и физике хотя бы на уровне первого-второго курса. Здесь так же можно просить и рекомендовать литературу, можно посылать в английскую википедию, можно и нужно объяснять как можно проще и доступнее (пускай и совсем неформально). Главное, чтобы у зашедшего лоровца появился интерес и желание учиться.
Примерно год назад решил попробовать awesome. Хотелось чего-то максимально кастомизируемого, но более монолитного и системонезависимого. Данный wm показался интересным в этом плане, так что вооружившись напильником попытался сделать на его основе годное, согласно своим представлениям, окружение.
Еще скриншоты: традиционный с окнами[1] и все остальные[2][3][4][5][6][7].
На панели можно увидеть
Виджеты на рабочем столе - перенес свои луа скрипты от коньков на базу awesome. Тут нет готовых датчиков, но на помощь снова приходит vicious. В целом средствами осома такие штуки пилить даже удобнее, ибо тру модульность и интерактивность. Зависимые от сети вещи подключены через модификацию asyncshell. Может быть имело смысл все через него пускать, но поздновато осознал насколько это нужная и полезная штука, лень переделывать.
Для пущего уюта установил uselessgap тайлинг от Lain. Сделал активные грани экрана. Немного переписал awful.menu, добавив автоскрытие, возможность вставлять неиндексируемые элементы(заголовки, разделители), автоматическую расстановку хоткеев и еще по мелочи[2][4]. На базе menubar запилил запускалку приложений[3] в стиле synapse, очень нравится такой визуал. Сильно скучал по классическому альттабу, даже накостылял кое-что, но потом некто Joren Heit выкатил няшный Familiar Alt Tab. Скрестив его и свои наработки получил такую переключалку[5][6]. Адским костылем с помощью asyncshell и rsvg-convert прикрутил адекватное масштабирование векторных иконок, заодно добавив смену цвета на лету. Сделал подсказку по хоткеям[7], как сами знаете где, с интерактивной подсветкой (пока без модификаторов).
Многое еще нужно допиливать, но надежда завершить все это и нормально оформить изрядно подтаяла за прошедшее время, так что решил вбросить то что есть, в сыром виде. Все скрипты можно посмотреть здесь. Пользуясь случаем, хочу поблагодарить  unlog1c за его конфиги, некоторые вещи откровенно позаимствовал оттуда.
unlog1c за его конфиги, некоторые вещи откровенно позаимствовал оттуда.
Awesome 3.5.6, compton, тема gtk - Boje, иконки ACYL, шрифты play и prototype.
| следующие → |